
有些趋势会永远伴随我们,变成经典的解决方案。有些人消失得无影无踪。你可能认为所有的网站设计趋势都可以分为这两类,但这并不完全正确。还有另一类趋势,它们的生活有起起落落和平静的时期。这种趋势一直在出现和消失,其中一个网站设计趋势就是分屏的使用。
分屏几年前在网络上掀起了一阵风暴,这在当时非常流行。甚至还有一些基于这种方法的WordPress主题。这是一件大事。然而,慢慢地,它的巨大的受欢迎程度消失了,我们开始忘记这个有趣的主页面区域的布局解决方案。
最近,它通过外表上的一些小变化唤醒并提醒大家它令人难以置信的魅力。不对称分割屏幕是对旧趋势的一种新转变,它点燃了激情,并激发了web开发人员的思想。
想看看它的实际行动吗?这里有一些很好的例子来说明不对称的分屏是如何在野外使用的。
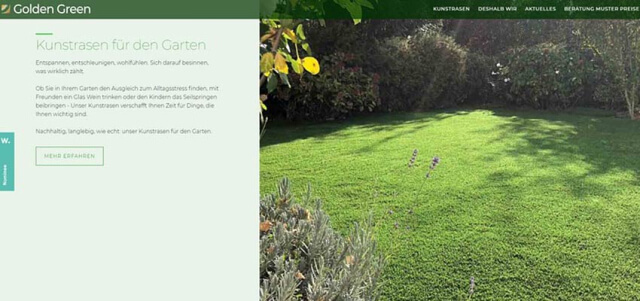
滋味/金绿色
说到不对称,首先映入我们脑海的当然是欢迎屏幕的不均匀划分。滋养热和金绿是两个典型的例子。他们的主页面区域被分成两部分,一部分比另一部分大。
nouris热斯使用分屏将一个普通的滑块变成了网站真正的核心。注意,这不是在一组图片中循环的传统滑块;它是一个支持顶部导航条的全屏导航。访问者可以同时看到门户的两个不同部分。

Golden Green背后的团队走了一条老路,使用的解决方案不是针对主页面区域,而是针对整个网站。美丽的图像出现在前面,吸引了整体的注意力,使信息更加引人注目。团队还交替使用块来增强内容流和可读性。

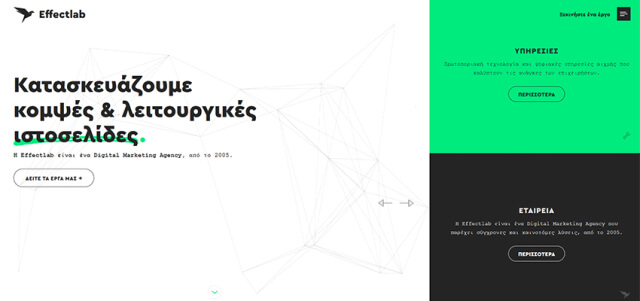
效果实验室/人工智能-Cytora
另一对采用相同技术的例子是Effect Lab和人工智能- Cytora。它们都利用了较大的左侧裂缝。原因很简单。左边是用户开始探索屏幕的地方。这是我们自然的阅读行为模式。所以,这是一个重要的东西应该放置的地方,比如标志、口号等等。效应实验室的团队正是这样做的。
他们把标题和行动调用放在左边部分,由于它的大小和大量的空白,自然吸引了注意力。而右边则变成了一个补充元素,包括以博客风格呈现的内页链接。由于有了生动的背景,它们获得了视觉上的权重,使它们能够与相邻的区块竞争,但仍然不能获胜。

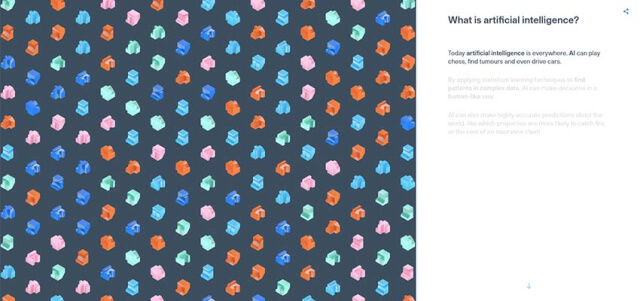
在Cytora的案例中,团队采用了分屏技术,使故事讲述的体验更加刺激。由于主题是人工智能,这对一些人来说可能有点令人生畏和讨厌。所以,这个团队做了正确的事情。由于采用了分割式布局,他们成功地利用动画来吸引用户的兴趣,不会让访问者感到不知所措。相反,它们作为愉快的陪伴材料。

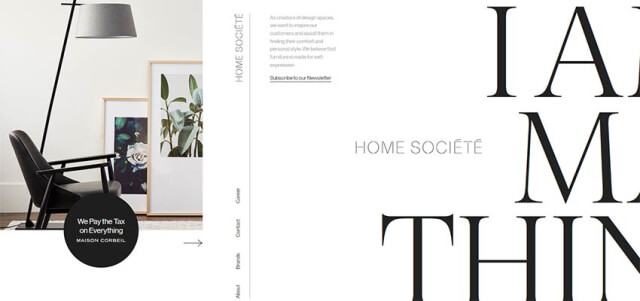
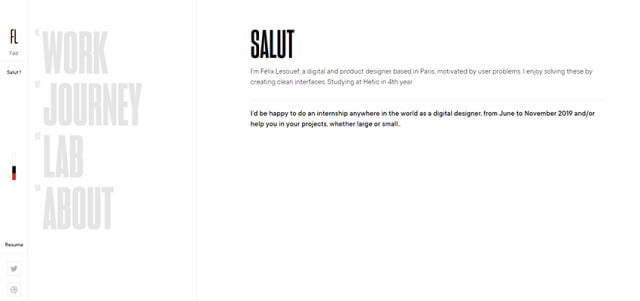
Home Societe / Felix Lesouef
首页和Felix Lesouef的个人投资组合展示了一组无缝不对称分割屏幕在我们的收藏。虽然在前面的例子中,由于鲜明的对比,左右两边很容易区分,但这两个显示了一个微妙的,几乎是脆弱的概念本质。
Home Societe用干净的表面和大量新鲜的空气与在线观众见面。第一个块包含欢迎图片和垂直导航,而第二个块包含所有内容,以«About»部分开始,以«Contacts»结束。这两个区域之间的过渡是非常无缝的:你轻轻地从一个部分流动到另一个部分。

Felix Lesouef使最大限度地从最小的方法,不仅在内容方面,而且设计。他的投资组合看起来并不谦逊。看起来精致而优雅。虽然可以划分三列,但只有两个块。第一个块包括分为两部分的导航。它总是静止的。第二个块显示内容,这取决于所选择的选项。整洁干净。

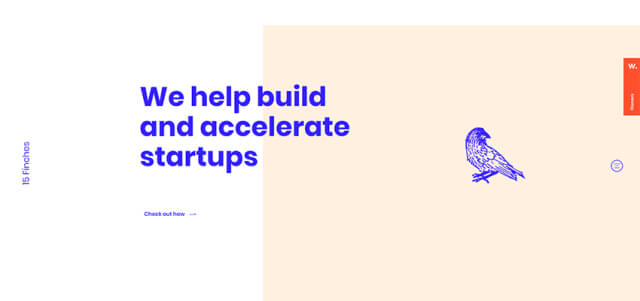
15雀
下面的示例演示了如何使用空白或重叠来让事情变得更有趣,考虑15雀。它与前面示例中的两个块相同。然而,该团队在右侧区域添加了一些生动的空白,并让标题与之重叠。以这样的方式,屏幕似乎是分开的,但在这里仍然两个部分形成一个大的画面。简单和优雅。

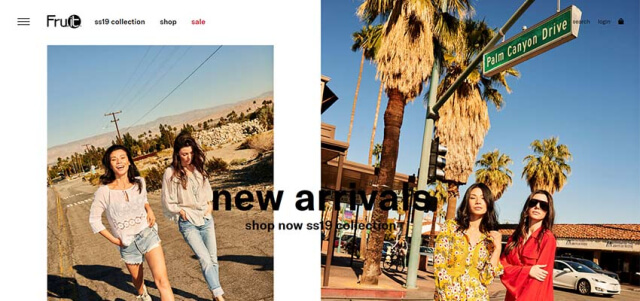
Fru.it
和前面的例子很像,支持Fru的团队。它还使用空格来扭转拆分屏幕的解决方案。像往常一样,这里有两个街区。注意,它们的宽度和高度是相同的。然而,由于图像大小的差异以及大量的空白,左边的块看起来比右边的块小。因此,后者具有更显著的视觉权重,更能吸引我们的眼球。